
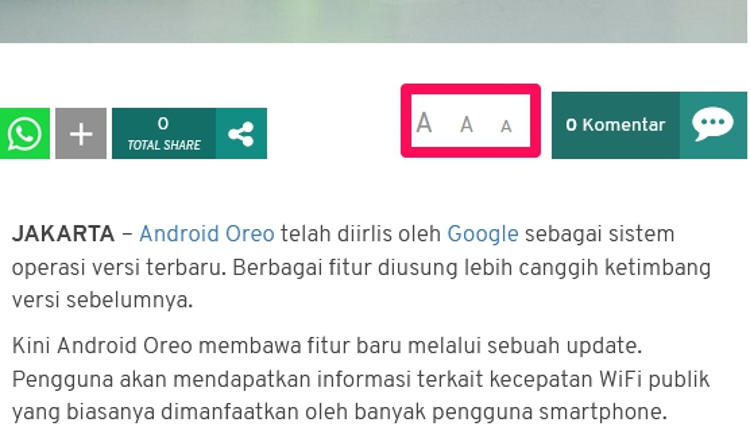
Fungsi Resizeable Font di situs Okezone / via okezone.com
Gambar di atas saya ambil dari situs techno.okezone.com. Jika diperhatikan, okezone.com menyediakan fungsi resizeable font, di mana pengunjung atau user dapat memilih atau menyesuaikan ukuran huruf konten utama.
Terinspirasi dari hal tersebut, saya ingin coba membuat fungsi serupa menggunakan jQuery. Cara ini nantinya bisa diterapkan juga di website atau blog Anda masing-masing.
Daftar Isi
Prinsip Dasar
Prinsip dasar dari fungsi ini sangat sederhana, Anda hanya perlu menargetkan huruf/tulisan yang ada pada sebuah area lalu mengubah ukurannya ketika ada aksi tertentu.
Dalam hal ini, aksi yang dipilih adalah ketika ‘tombol’ berlabel A di klik. Ada 3 ‘tombol’, yaitu untuk huruf kecil, huruf normal, dan huruf besar.
Kenapa saya menulis dengan tanda petik ‘tombol’?
Karena jika dilihat dari struktur HTML nya, ketiganya bukan merupakan tombol. Dengan kata lain, tiga elemen ini tidak dibuat dengan menggunakan tag <button> melainkan <a> anchor.
 Dari sini, saya akan menyebutnya anchor bukan tombol mudah-mudahan Anda tidak bingung.
Dari sini, saya akan menyebutnya anchor bukan tombol mudah-mudahan Anda tidak bingung.
Struktur HTML
Di sini, HTML dan CSS hanya untuk keperluan demo saja jadi jangan fokus ke bagian ini, Anda hanya perlu mempelajari fungsi jQuery yang saya gunakan.
<body>
<div id="wrapper">
<div id="container">
<div class="title">
<h1>Android Oreo Kini Bisa Tunjukkan Kecepatan WiFi</h1>
</div>
<div class="meta">
<div class="meta-description">
<span class="author">
Lely Maulida
</span>
<span class="date">
Rabu 24 Januari 2018 11:26 WIB
</span>
</div>
<div class="resizeable-font">
<a href="javascript:void(0)" class="font-button plus" title="Huruf besar">A</a>
<a href="javascript:void(0)" class="font-button normal" title="Huruf normal">A</a>
<a href="javascript:void(0)" class="font-button minus" title="Huruf kecil">A</a>
</div>
</div>
<div class="content">
<img src="https://image.ibb.co/fTY66c/android_oreo.jpg" />
<p>
<strong>JAKARTA</strong> - Android Oreo telah diirlis oleh Google sebagai sistem operasi versi terbaru. Berbagai fitur diusung lebih canggih ketimbang versi sebelumnya.
</p>
<p>
Kini Android Oreo membawa fitur baru melalui sebuah update. Pengguna akan mendapatkan informasi terkait kecepatan WiFi publik yang biasanya dimanfaatkan oleh banyak pengguna smartphone.
</p>
<p>
Fitur itu akan tampil sebelum Anda menghubungkannya ke smartphone. Artinya, Anda bisa mengetahui dan memilih WiFi mana yang memiliki konektivitas tercepat untuk berselancar di dunia maya.
</p>
<p>
Beberapa kategori kecepatan akan tercantum mulai dari Sangat Cepat, Cepat, Baik dan Buruk. Standar dalam kategori disini ditentukan berdasarkan kecepatan jaringan saat digunakan untuk mengakses video.
</p>
<p>
Hal tersebut berarti, Anda akan menikmati akses video yang lancar ketika menggunakan WiFi dengan kategori kecepatan yang Cepat dan Sangat Cepat. Perbedaannya hanya dari segi kualitas gambar saja.
</p>
<p>
Website atau streaming musik sendiri akan dengan lancar dinikmati ketika Anda menggunakan jaringan dengan kategori Baik. Sementara untuk terakhir akan cukup untuk melakukan panggilan maupun berkirim pesan.
</p>
<p>
Fitur ini sebelumnya telah diumbar oleh Google dan akhirnya kini dirilis dalam update Android Oreo 8.1.
</p>
<p>
Android Oreo hingga saat ini memang masih tersedia secara terbatas. Beberapa smartphone yang telah mendukung OS Android terbaru ini seperti Pixel dan Pixel 2 serta Nexus 6P dan Nexus 5X.
</p>
<p>
Sebagai catatan, informasi kecepatan ini tak akan muncul pada WiFi pribadi. Jika tak diinginkan, admin WiFi publik juga bisa menonaktifkan fitur informasi kecepatan jaringan yang akan tampil berkat update Android Oreo. Demikian seperti dilansir TechCruch, Rabu (24/1/2018).
</p>
</div>
</div>
</div>
</body>
Struktur HTML di atas akan menghasilkan semacam halaman artikel. Huruf yang nantinya akan menjadi resizeable adalah huruf yang ada di dalam container dengan class content. Huruf di luar itu tidak akan terpengaruh.
CSS
Tidak ada yang istimewa dengan kode CSS nya. Sama seperti HTML, ini dibuat hanya untuk keperluan demo saja.
body {
width: 100%;
height: 100%;
background: #f1f1f1;
}
a {
text-decoration: none;
}
#wrapper {
width: 75%;
background: #ffffff;
padding: 5px 15px;
margin: 0 auto;
box-shadow: 0 1px 2px rgba(0,0,0,.1);
}
#container {
font-family: Roboto,sans-serif;
color: #000;
}
.title {
font-size: 18px;
font-weight: bold;
}
.meta {
width: 100%;
font-family: Arial, sans-serif;
font-size: 14px;
color: #888888;
}
.meta-description {
display: inline-block;
width: 70%;
float: left;
height: 30px;
line-height: 30px;
}
.author {
margin-right: 8px;
}
.resizeable-font {
display: inline-block;
width: 30%;
float: right;
text-align: right;
height: 30px;
line-height: 30px;
}
.resizeable-font a {
color: #888888;
padding: 0 5px;
}
.plus {
font-size: 20px;
}
.normal {
font-size: 16px;
}
.minus {
font-size: 12px;
}
.content {
font-size: 16px;
padding: 10px 0;
margin: 65px 0 0 0;
}
.content img {
width: 100%;
}
.content p {
line-height: 1.8;
}
jQuery
Dalam JavaScript, ketika ingin mengubah sesuatu maka terlebih dahulu Anda harus menentukan pemicunya. Bisa juga disebut sebagai kondisi, sesuatu berubah ketika kondisi tertentu terpenuhi. Dalam hal ini, pemicu atau kondisinya adalah aksi klik yang dilakukan user.
Ketika user mengklik salah satu dari ketiga anchor berlabel “A” maka ukuran huruf di dalam container dengan class content akan berubah.
$(function () {
$(".plus").click(function(){
$(".content").css("font-size","20px");
$(this).css("color","#333333");
$(".normal, .minus").css("color","#888888");
});
$(".normal").click(function(){
$(".content").css("font-size","16px");
$(this).css("color","#333333");
$(".plus, .minus").css("color","#888888");
});
$(".minus").click(function(){
$(".content").css("font-size","12px");
$(this).css("color","#333333");
$(".normal, .plus").css("color","#888888");
});
});
Ada 3 anchor yang saya sediakan sama dengan yang ada di situs okezone.com:
- anchor dengan class plus: ketika di klik ukuran huruf akan berubah menjadi 20px.
- anchor dengan class normal: ketika di klik ukuran huruf menjadi 16px.
- anchor dengan class minus: ketika di klik ukuran huruf berubah menjadi 12px.
Ukuran huruf default adalah 16 px, ditentukan melalui kode CSS di atas.
Berikut hasilnya:
See the Pen on CodePen.
Khusus Pengguna WordPress
Bagi Anda pengguna WordPress yang ingin menyediakan fungsi semacam ini di website tapi tidak ingin menggunakan metode jQuery yang saya contohkan di atas, Anda dapat menggunakan plugin bernama Accessibility Widget.
