
Author Box atau disebut juga Author Bio Box adalah kotak yang menampilkan informasi tentang penulis. Kotak ini biasanya ditampilkan di bagian bawah setiap artikel/postingan dan kali ini saya akan menunjukkan bagaimana cara menambahkan Author Box di WordPress.
Daftar Isi
Mengapa Anda Perlu Menambahkan Author Box di WordPress?
Menampilkan informasi tentang penulis atau setidaknya menampilkan nama si penulis akan meningkatkan kredibilitas serta memperkuat otoritas situs Anda di mata pengunjung.
Untuk situs dengan penulis tunggal, peran Author Box bisa digantikan dengan membuat halaman About Us atau Tentang Kami, tapi untuk situs multi-author, yaitu situs dengan penulis lebih dari satu maka kehadiran Author Box cukup penting.
Cara Menambahkan Author Box di WordPress Posts
Ada banyak cara yang bisa Anda gunakan untuk menambahkan Author Box ke halaman post di situs WordPress Anda. Secara garis besar, ada dua metode yaitu metode plugin dan manual.
Untuk metode plugin sendiri, ada dua buah plugin yang akan saya bahas dan nanti Anda bisa memilih kira-kira plugin mana yang cocok untuk Anda, atau mungkin Anda lebih memilih metode manual dengan menggunakan kode PHP.
Metode 1: Menambahkan Author Box di WordPress Post Menggunakan Plugin
Sebenarnya tidak ada aturan mengenai di mana kita harus menempatkan Author Box ini, tetapi sebagian besar pemilik situs lebih memilih untuk menempatkannya di akhir artikel/postingan, letaknya di bagian bawah postingan.
Plugin Pertama: Guerrilla’s Author Box
Silakan instal dan aktifkan plugin di bawah ini:
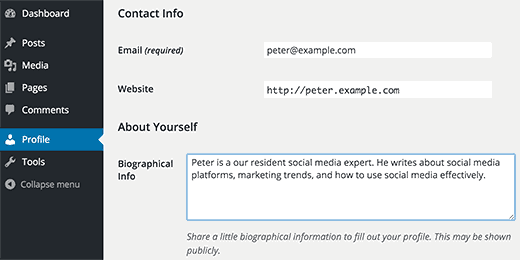
Berikutnya, penulis atau author di situs Anda perlu menambahkan informasi yang diperlukan, yang nantinya akan ditampilkan melalui Author Box ini. Untuk mengisi informasi yang diperlukan, arahkan mereka untuk login ke dashboard WordPress situs Anda kemudian masuk ke tab Profile.

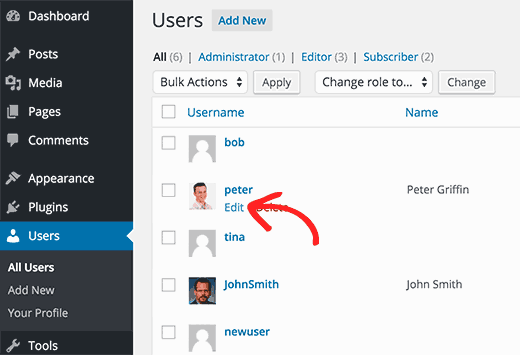
Sebagai Administrator, Anda pun dapat menambahkan informasi ini dengan cara mengedit profil masing-masing pengguna. Untuk melakukannya, buka tab Users » All User kemudian klik tulisan Edit di bagian bawah nama user yang ingin Anda edit.

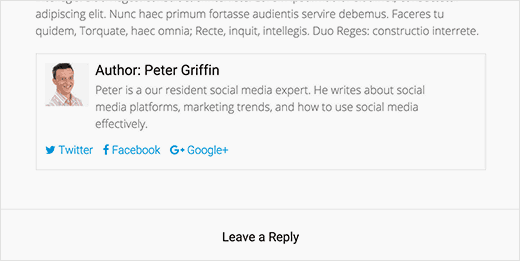
Sekarang katakanlah setiap penulis telah menambahkan informasi yang diperlukan maka jika Anda mengunjungi halaman post akan muncul Author Box di bagian bawah, menampilkan informasi yang tadi telah diatur di halaman Profile.
Plugin ini secara default akan menggunakan avatar bawaan dari WordPress yang disebut Gravatar. Dengan begitu, setiap penulis perlu untuk membuat akun di Gravatar (jika belum punya) dan atur foto profil di sana maka secara otomatis foto akan ditampilkan di Author Box.

Melakukan Penyesuaian Tampilan Auhtor Box
Style yang digunakan oleh plugin Guerrilla’s Author Box ini sangat sederhana dan sebagian besar properti CSS-nya diatur untuk mengikuti properti CSS dari tema WordPress yang Anda gunakan.
Jika Anda ingin melakukan penyesuaian atau katakanlah mengedit tampilannya, Anda perlu mengubah beberapa properti CSS bawaan dari plugin. Cara paling aman adalah dengan memasukan CSS baru ini di child-theme.
Di bawah ini adalah contoh CSS yang bisa Anda gunakan untuk plugin Guerrilla’s Author Box. Silakan dilakukan penyesuaian lebih lanjut jika Anda merasa kurang pas/cocok.
.guerrillawrap {
background: #ECECEC;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
-ms-box-sizing:border-box;
box-sizing:border-box;
border: 1px solid #d0d0d0;
float: left;
padding: 2%;
width: 100%;
}
.guerrillagravatar {
float: left;
margin: 0 10px 0 0;
width: 10%;
}
.guerrillagravatar img {
border-radius:50%;
border:1 px solid #eee;
}
.guerrillatext {
float: left;
width: 84%;
}
.guerrillatext h4 {
font-size: 20px;
line-height: 20px;
margin: 0 0 0 0;
padding: 0;
}
.guerrillatext p {
margin: 10px 0 15px 0;
font-style: italic;
}
.guerrillasocial {
float: left;
width: 100%;
}
.guerrillasocial a {
border: 0;
margin-right: 10px;
}
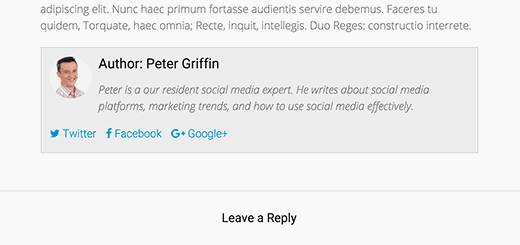
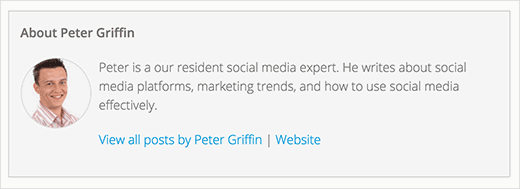
Hasilnya nanti akan seperti ini:

Plugin Kedua: Meks Smart Author Widget
Plugin kedua ini sedikit berbeda dalam hal penempatan. Jika plugin pertama tadi akan menempatkan Author Box di bagian bawah artikel/postingan maka plugin kedua ini akan menempatkannya di bagian sidebar melalui sebuah widget.
Silakan instal dan aktifkan plugin di bawah ini:
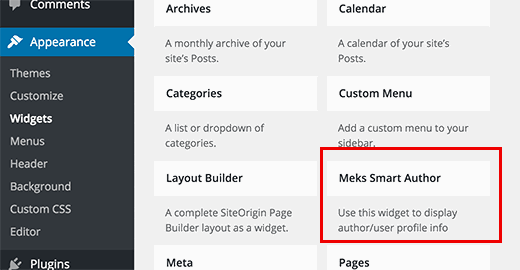
Kemudian masuk ke menu Appearance di dashboard WordPress situs Anda. Di sana Anda akan menemukan widget baru bernama Meks Smart Author. Silakan tambahkan widget tersebut ke sidebar dan atur posisinya sesuai keinginan Anda.

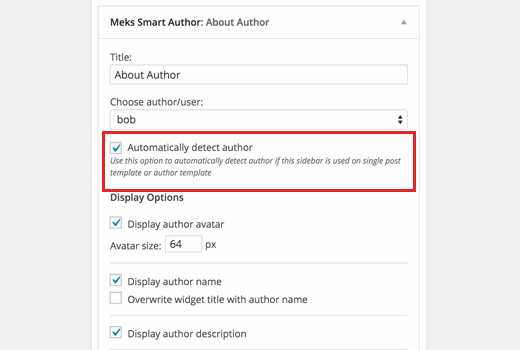
Widget Meks Smar Auhtor ini memiliki beragam opsi di dalamnya. Opsi yang paling penting dan perlu Anda aktifkan adalah Automatically detect author, silakan centang kotak tersebut lalu klik tombol Save.

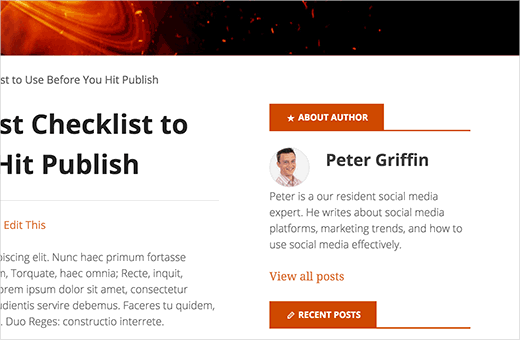
Sekarang kunjungi situs Anda dan Author Box akan muncul di bagian sidebar sesuai dengan posisi yang telah Anda atur sebelumnya di menu widget.

Metode 2: Menambahkan Author Box di WordPress Post Secara Manual
Cara manual yaitu dengan menggunakan script PHP. Tambahkan script di bawah ini ke file functions.php dan style.css
function wpb_author_info_box($content) {
global $post;
// Detect if it is a single post with a post author
if (is_single() && isset($post - > post_author)) {
// Get author's display name
$display_name = get_the_author_meta('display_name', $post - > post_author);
// If display name is not available then use nickname as display name
if (empty($display_name))
$display_name = get_the_author_meta('nickname', $post - > post_author);
// Get author's biographical information or description
$user_description = get_the_author_meta('user_description', $post - > post_author);
// Get author's website URL
$user_website = get_the_author_meta('url', $post - > post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url(get_the_author_meta('ID', $post - > post_author));
if (!empty($display_name))
$author_details = '<p class="author_name">About '.$display_name.
'</p>';
if (!empty($user_description))
// Author avatar and bio
$author_details. = '<p class="author_details">'.get_avatar(get_the_author_meta('user_email'), 90).nl2br($user_description).
'</p>';
$author_details. = '<p class="author_links"><a href="'.$user_posts.'">View all posts by '.$display_name.
'</a>';
// Check if author has a website in their profile
if (!empty($user_website)) {
// Display author website link
$author_details. = ' | <a href="'.$user_website.
'" target="_blank" rel="nofollow">Website</a></p>';
} else {
// if there is no author website then just close the paragraph
$author_details. = '</p>';
}
// Pass all this info to post content
$content = $content.
'<footer class="author_bio_section" >'.$author_details.
'</footer>';
}
return $content;
}
// Add our function to the post content filter
add_action('the_content', 'wpb_author_info_box');
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
.author_bio_section{
background: none repeat scroll 0 0 #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name{
font-size:16px;
font-weight: bold;
}
.author_details img {
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
}
Kode di atas akan memanggil informasi penulis/author dan menampilkannya di bawah postingan.
Maka nanti hasilnya akan seperti ini:

Alternatif Lain
Alternatif lain adalah dengan membuat stuktur HTML untuk Author Box ini dan menambahkannya ke dalam file single post di situs Anda, kalau di saya nama file nya adalah content-single.php. Posisikan struktur HTML ini sesuai dengan keinginan, biasanya di bawah blok konten (isi artikel).
<div class="media author-box">
<div class="media-figure">
<?php echo get_avatar( get_the_author_meta('email'), '100' ); ?>
</div>
<div class="media-body">
<h2><?php the_author_posts_link(); ?></h2>
<p><?php the_author_meta('description'); ?></p>
<div class="author-icons">
<a href="<?php the_author_meta('site_url'); ?>" class="author-website">
<img src="/wp-content/uploads/icon-link.png" alt="Website" /> |
</a>
<a href="<?php the_author_meta('twitter'); ?>" class="author-twitter">
<img src="/wp-content/uploads/icon-twitter.png" alt="Twitter" /> |
</a>
<a href="<?php the_author_meta('facebook'); ?>" class="author-facebook">
<img src="/wp-content/uploads/icon-facebook.png" alt="Facebook" />
</a>
</div>
</div>
</div>
.media {
display: flex;
align-items: flex-start;
}
.media-figure {
margin-right: 1em;
}
.media-figure img {
border-radius: 50%;
}
.media-body {
flex: 1;
}
.media-body h2 {
margin: 0;
}
.author-box {
background: #f7f7f7;
padding: 20px;
border-radius: 2px;
}
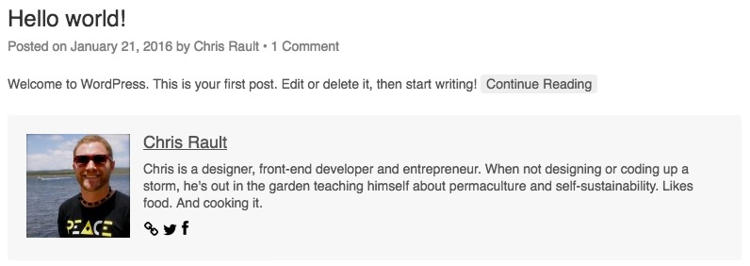
Hasilnya akan seperti ini:

Image credit: wpbeginner.com

Terima kasih, plugin author box is work. Thanks