
WordPress secara default akan menyertakan lebih dari satu class ke tag body pada masing-masing jenis halaman. Misal, untuk halaman home atau front page maka biasanya akan ada class tambahan bernama “home” di tag body.

Untuk halaman lain pun akan ada class khusus atau katakanlah unik yang ditambahkan ke tag body. Misal, untuk halaman single post atau halaman yang biasa digunakan untuk artikel/postingan biasanya akan memuat class “single” dan atau “single-post”, sedangkan untuk page biasanya akan memuat class “page”.
Fungsi dari class tersebut tentu untuk keperluan styling, sehingga Anda dapat menerapkan style CSS yang berbeda di masing-masing jenis halaman. Lalu bagaimana jika kita ingin menerapkan style CSS khusus untuk kategori tertentu?
Nah, ini yang menjadi masalah karena memang WordPress secara default tidak akan menyertakan category slug sebagai class di tag body. Anda perlu menambahkannnya sendiri. Caranya, tambahkan kode di bawah ini ke file functions.php di direktori tema WordPress Anda.
// Add Category Class to Body
add_filter('body_class','add_category_to_single');
function add_category_to_single($classes) {
if (is_single() ) {
global $post;
foreach((get_the_category($post->ID)) as $category) {
// add category slug to the $classes array
$classes[] = $category->category_nicename;
}
}
// return the $classes array
return $classes;
}
Dengan begitu, akan ada class baru yang diambil dari nama kategori sehingga Anda akan dengan mudah menerapkan style CSS yang berebda untuk masing-masing kategori.
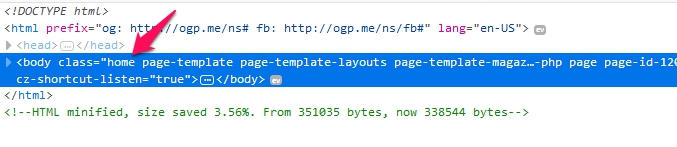
Gambar di bawah ini adalah ketika saya menerapkan fungsi di atas, maka untuk artikel dengan kategori “iOS” akan muncul class baru bernama “iOS” di tag body.

Contoh Penggunaan
Dalam hal ini saya ingin agar artikel dengan kategori “iOS” memiliki warna latar belakang yang berbeda dengan kategori lainnya atau halaman-halaman lainnya. Berarti saya tinggal membuat rule CSS khusus untuk kategori iOS.
body.ios {
background-color: #F1F1F1;
}
Atau misal saya ingin agar judul artikel dengan kategori “iOS” memiliki warna yang berbeda dengan judul artikel di kategori lainnya.
body.ios h1.single-entry-title {
color: royalblue;
}